p235-286
날아가서 다시작성..
4.2 DOM 사용하기
- 선택자 사용하기
document.querySelector('선택자');


- 여러개의 선택자 사용하기


NodeList 라는 특수한 객체임
id 속성으로 특정 태그 선택하기 / class 속성으로 여러 태그 선택하기
document.querySelector('#<id 속성 값>');
document.querySelectorAll('.<class 속성 값')
태그안의 태그 선택하기
document.querySelector('선택자 내부 선택자 내부 선택자 ')

태그의 값에 접근하기
- 텍스트와 태그 가져오기
태그.textContent // 태그 내부의 문자열 가져옴

- 내부의 HTML 태그까지 전부 가져오고 싶다면 ?
태그.innerHTML // 태그 내부의 HTML 태그를 포함한 문자열을 가져옴

- 텍스트와 태그 변경하기
태그.textContent = 값; // 태그 내부의 문자열을 해당 값으로 설정함

- 태그를 추가하는 방법
태그.innerHTML = 값; // 태그 내부의 태그를 해당 값으로 설정함

- 입력 태그의 값 가져와 변경하기

기본적으로 태그 내부의 값을 선택할떄는textContent 를 사용하지만
입력태그만 value 를 사용합니다
또다른 입력 태그로는 select 와 textarea 가 있음
현재 아무것도 없기 때문에 ' ' 이다
<입력태그>.value // 입력창의 값을 가져옴
<입력태그>.value = 값; // 입력창에 값을 넣음
<입력태그>.focus() // 입력창에 값을 넣음


4.3 이벤트와 이벤트 리스너
이벤트 리스너 추가하기
태그.addEventListener('<이벤트 이름>', <이벤트 리스트>)

-변수를 사용해서 이벤트 리스너를 한 작업

onClickButton () 같은 이벤트 리스너도 콜백 함수이다
콜백 함수는 전달인자로 다른 함수에 전달되는 함수입니다.
이는 일종의 루틴이나 동작을 완료하기 위해 외부 함수 내부에서 호출됩니다.
버튼을 클릭해서 click 이벤트가 발생한 후에 onClickButton () 함수가 추가로 실행되므로 콜백함수라고 볼수 있다 변수를 사용하는 대신 한번에 코딩할수도 있지만 변수를 사용해서 작성하는 것이 더 좋음
왜냐면 읽기가 더 쉽고 이벤트를 제거할 떄도 재사용 하기 유용함

한번에 이벤트 리스너를 한 코드
-매개변수는 함수에 전달되는 이름이 있는 변수입니다.
매개변수를 의미하는 변수는 인자를 함수로 가져오는 데 사용됩니다.
이벤트 리스너인 onInput() 함수의 매개변수로 event 가 존재한다는 점
여기서 event .target.value 로 input 태그에 입력한 값을 알아낼수 있음


객체의 메서드 내부에서는 this 가 바뀔수 있음
addEventListener() 메서드가 this 로 바꾸는 대표적인 예시이다
이떄 콜백함수는 화살표 함수가 아닌 함수 선언문이어야한다


코드가 실행하고 화면을 클릭하면 this 가 document로 출력된다
document.addEventListener()가 this 를 document로 바꾼것이다
- 함수선언문을 화살표 함수로 바꾼 버전


- 이벤트 리스너 제거하기
function 함수() {}
태그.addEventListener('이벤트',함수)
태그.removeEventListener('이벤트',함수)
4 다음 이벤트 리스너를 removeEventListener() 메서드로 제거해보세요

removeEventListener() 를 설명하면서 addEventListener()에 넣은 함수와 === 연산자로 연산 할 때 결과가 true가 되어야 한다고 하지만 연산을 해보면 항상 false 가 나온다
고차함수인 fun() 은 항상 새로운 함수를 반환하기 때문이다
같은 함수가 아니므로 이벤트가 제거가 되지 않는다
따라서 이벤트를 제거하고 싶다면 fun (1)을 fun1 변수에 저장해서 같은 함수라는 것을 보장해야한다
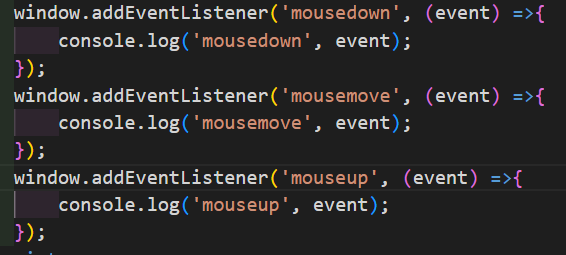
- 마우스 이벤트
다음 이벤트 리스너를 window 객체에 추가한다


마우스 이벤트 속성에서 x, y 좌표를 얻을 수 있음
다양한 DOM 속성
태그 속성 다루기
태그.속성 // 조회 시 사용
태그.속성 = 값; // 수정 시 사용
예를 들어 Input 태그의 type , name , value 속성은 다음과 같이 접근할수 있음

태그.className = '클래스1 클래스 2';
태그.classList.contains('클래스')
태그.classList.add('클래스', '클래스2') // 추가
태그.classList.replace('<기존 클래스>', '<수정클래스>') //수정
태그.classList.remove('클래스1', '클래스2') 제거
태그.style.<CSS 속성> = "값";
부모와 자식 태그 찾기

새로운 태그 만들기
document.createElement() 와document.createTextNode
다른 태그 내부에 만든 태그를 추가하려면
<부모 태그>.appendChild(<자식 태그>)
<부모 태그>.append(<자식태그1>,<자식태그2>,)
4.5 window 객체
대화상자 사용하기
alert('여러줄에 걸쳐 \n 표시됩니다.');


Math 객체
키보드와 마우스 이벤트에서 절댓값을 구하는 Math.abs() 사용한적이 있다
올림 , 반올림 , 내림할 떄 사용하는
Math.ceil() , Math.round(), Math.floor() 가 있음
무작위로 숫자를 뽑는 코드
Math.randowm()
Date 생성자 함수
const<날짜 객체> = new Date (연,월,일,시,분.초,밀리초);
const<날짜 객체> = new Date (타임스탬프)