1 자바스크립트 배열 내장 함수 -1
1) 배열 요소들에 하나씩 접근해야 할 때,
배열을 순회해야 할 때 사용하는 내장함수들과 방법 4가지
forEach 메서드에는 매개변수로 함수를 전달할수 있음 _ 이 함수를 callblck(콜백함수)라고 함
콜백함수는 3가지의 매개변수를 전달할 수 있음
1.CurrentValue , 즉 처리할 현재 요소를 매개변수로 넣을 수 있음

2. index 실제 배열 요소의 순서 전달

3. array()

forEach 라는 내장함수는 배열에서 for문을 대체해 사용되며 콜백함수의 여러 가지 매개변수들을 통해 더 다양한 기능을 할 수 있는 유용한 배열 메서드이다.
4. map()
map이라는 내장함수는 배열 안에 모든 원소를 변환할 때 유용하게 사용되는 메서드

이 map 이라는 내장함수는
전달한 콜백함수를 호출한 결과를 모아서 새로운 배열로 반환해 주는 내장함수로 배열의 모든 요소에 적용하고 그 결과 새로운 벼열로 돌려받을 수 있는 내장 함수
2) 배열에서 특정 요소를 찾는 함수

at 이라는 매개변수 안에 인덱스 번호를 적으면 그에 해당하는 배열의 값을 알려줌


include 메서드
- 매개변수로 받은 요소를 배열이 포함하고 있는지 판별하여 분리한 값으로 반환함
- include 메서드는 배열의 요소 중 특정 값이 존재하는지 쉽게 확인할 수 있는 메서드임

include 메서드는 매개변수로 또 다른 값을 전달할수 있음

- indexOf
- 메서드는 특정값을 지닌 요소가 몇번째 위치하는 요소인지를 찾아주는 함수
- 배열의 값이 객체 형태이거나 배열의 형태일때 인덱스는 찾아주지 못함

-findIndex()
= 배열의 모든 요소에 대해 순차적으로 callback 함수를 수행하며 조건을 가장 먼저 만족하는 배열 요소의 인덱스를 반환

화살표 함수는 중괄호와 리턴을 통해 반환하는 방법도 있지만
바로 코드를 작성해서 반환하는 방법도 있음

- find ()
= 찾아낸 값 그 자체를 반환하는 함수임

- find () 를 사용하면 객체 그대로를 출력시켜 줌
- 특정 배열에서 원하는 요소들을 추출할 수 있는 메서드
3) 특정 배열에서 원하는 요소들을 추출할 수 있는 메서드
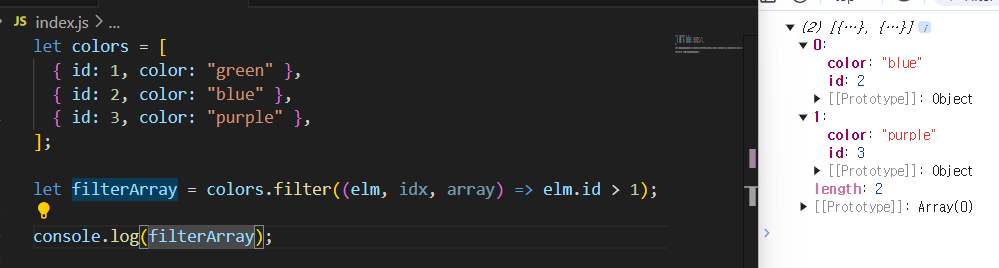
-fillter ()
= 조건을 만족하는 모든 값들을 새로운 배열에 담아서 반환하는 내장함수
= 여기서 조건은 elm.id > 1

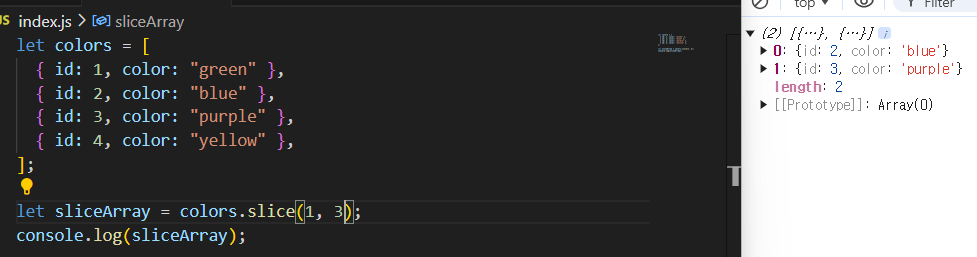
-slice(being, end -1)
= 배열에서 특정 값들만 다로 추출해서 새로운 배열을 생성하는 내장 함수
원하는 부분만 잘라서 가져올 수 있음

- Slice 메서드는 두 개의 매개변수로 Begin과 End를 전달받음
- 전달받은 매개변수로 Begin부터 End 보다 1 작은 인덱스의 요소까지 배열을 복사해서 새로운 배열 객체로 반환함
- 즉, 1부터 시작해서 3보다 1 작은 2를 = > 인덱스 1번과 2를 반환
1 자바스크립트 배열 내장 함수 -2
- concat()
= 두 개의 배열을 이어붙일 수 있음

두개의 배열을 하나로 합쳐 새로운 배열로 반환함
- join ()
= 배열을 하나로 합치지만 / concat과 다른 점은 하나의 배열에서 배열 요소 값들을 문자열로 이어주는 메서드임

- join 메서드에 아무런 매개변수를 넣어주지 않으면 쉼표가 나오고
- join 메서드에 "" 스페이스를 적으면 공백문자열이 구분자로 출력이 됨
-sort()
= 기본적으로는 오름차순(작은 것부터 큰 것 차례) 방식임

그렇다면 내림차순(큰 순서대로)으로 하려면?
compare(a, b) = 배열 요소의 크기를 비교하는 함수

- compare( a, b) 함수
- 반환값이 음수면 a가 b보다 앞에 위치합니다.
- 반환값이 양수면 b가 a보다 앞에 위치합니다.
- 반환값이 0이면 두 값의 순서가 유지됩니다.

내림차순으로 숫자 크기

forEach를 통해 배열의 숫자합 구하기

-reduce
= 배열의 각요소에 대해 함수를 실행하고 누적된 값을 출력할 때 사용
- callback 함수와 initialValue라는 초기값을 전달하고
- callback 함수의 매개변수로는 accunmulator, currentValue, currentIndex 가 있음
- 배열의 모든 요소들에 대해 확인하고 누적된 값들을 출력하고 싶을 때 유용함


-isArray
= 전달된 매개변수가 배열인지 아닌지 판별하는 내장함수

배열이라면 true 아니라면 false
자바스크립트를 사용하다 보면 특정변수가 담고 있는 값이 배열인지 , 객체인지 혹은 숫자인지 헷갈릴 때 사용
'자바스크립트.기초' 카테고리의 다른 글
| 07.자바스크립트[비동기 , 프로미스 객체] (0) | 2024.11.24 |
|---|---|
| 06.자바스크립트[배열과 객체의 구조분해 할당,spread 와 rest ] (1) | 2024.11.20 |
| 04. 자바스크립트[생성자 함수,반복문,객체를 배열로 변경하는 방법] (1) | 2024.11.18 |
| 03. 자바스크립트 [객체,배열] (0) | 2024.11.18 |
| 02.자바스크립트[조건문,함수,Scope,호이스팅,함수 표현식과 화살표 함수 ] (1) | 2024.11.18 |