1 객체 Object
- (비 원시 타입 자료형 ) 객체는 한 번에 여러 개의 데이터값을 저장할 수 있는 자료형이다
- ex) person => 이름 , 나이, 전화번호, 거주지 등을 저장할 수 있음
- 즉, 객체는 서로 연관된 여러가지 정보들을 하나로 모아 놓은 것이라 볼 수 있음
- 자바스크립트에서 객체를 생성하는 방법엔 1. 생성자 함수 2. 리터럴


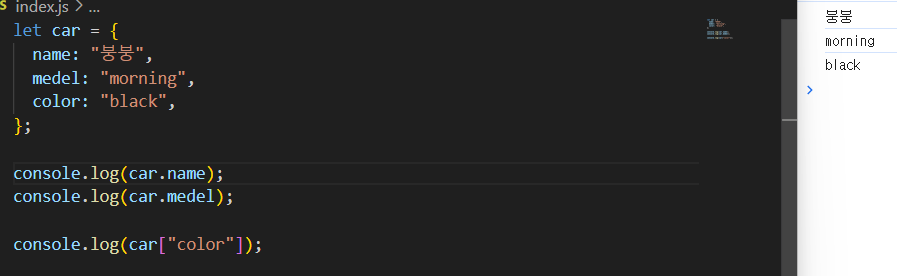
- 객체를 {} 중괄호로 나타낼수 있음
객체의 프로퍼티 (객체의 속성)
= >객체의 중괄호 내부에 들어갈 데이터로 key : value 쌍으로 이루어진 데이터

객체의 값을 꺼내 사용하는 방법
- 1. 점표 기법
- 2. 괄호표기법




※ const 키워드로 선언하더라도 객체는 왜 프로퍼티 값을 수정할 수 있을까?
객체 프로퍼티 값을 수정하는 것과 이 cat 이라는 객체 자체를 수정하는 것은 다른 것임
객체는 생성될 때 고유한 id를 갖는다 id를 변경하는 것이 아니기 때문에 프로퍼티의 값은 변경가능



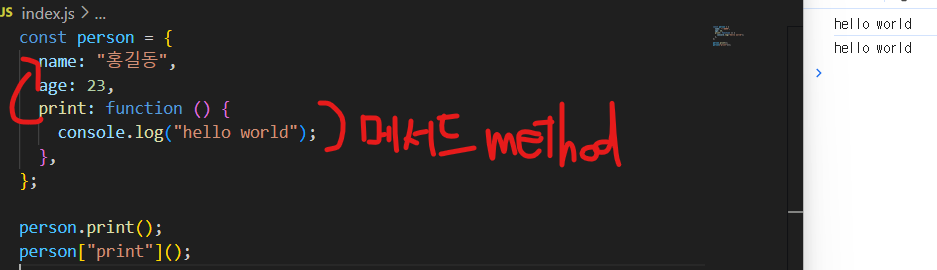
이 메서드는 객체 내부의 프로퍼티들에 접근할 수 있는 특별한 기능이 있음

템플릿 리터럴을 사용해서 제 이름은 this.name 사용하면 자신이 속해있는 객체를 가리킬 수 있음
this 키워드가 person 객체를 가리키기 때문
※메서드를 생성할 때에는 화살표 함수보다는 위에 처럼 function 키워드를 사용해서 생성하는 것이 좋음
그 이유는 화살표 함수 내부에 this라는 키워드는 해당 메서드를 한 이 객체를 가리키지 못하고 가장 바깥에 있는
글로벌 객체인 윈도 객체를 가리키기 때문이다 그로 인해 객체의 또 다른 프로퍼티 값들을 사용하지 못하기 때문이다
2. 배열
- 순서가 있는 집합 여러 개의 데이터 리스트
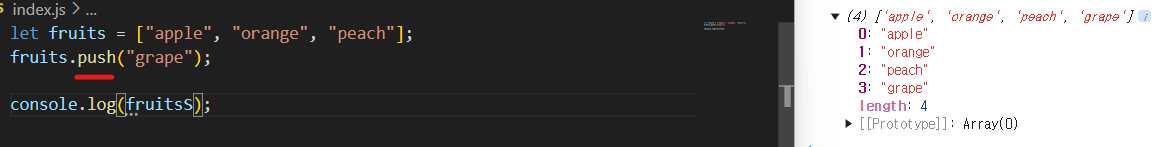
- 대괄호로 나타냄 []


-배열요소 추가
push() 맨 뒤쪽에 추가

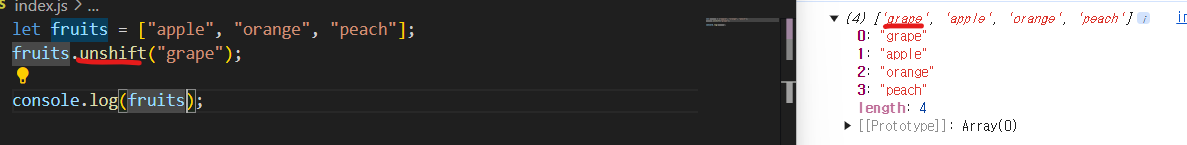
unshift() 맨 앞쪽에 추가

수정하는 법

const

자바스크립트에서 배열은 객체로 분류되는 자료형으로 볼 수 있다.
배열 삭제하는 방법
- pop() 배열의 마지막 요소 삭제
- shift() 배열의 첫 번째 요소 삭제
splice(start , deletCount)
첫 번째 매개변수인 starts는 배열요소의 특정 인덱스를
두 번째 매개변수는 배열에서 삭제할 요소의 개수

배열의 길이 length
= 배열의 크기를 알아보기 위해서는 length라는 배열 프로퍼티를 사용

'자바스크립트.기초' 카테고리의 다른 글
| 06.자바스크립트[배열과 객체의 구조분해 할당,spread 와 rest ] (1) | 2024.11.20 |
|---|---|
| 05. 자바스크립트[자바스크립트 배열 내장 함수 -1,2] (1) | 2024.11.20 |
| 04. 자바스크립트[생성자 함수,반복문,객체를 배열로 변경하는 방법] (1) | 2024.11.18 |
| 02.자바스크립트[조건문,함수,Scope,호이스팅,함수 표현식과 화살표 함수 ] (1) | 2024.11.18 |
| 01.자바스크립트[변수,상수,자료형,형 변환,연산자] (0) | 2024.11.16 |