1.변수
=이름을 가진 저.장소
규칙
1. 변수명 = $ 기호와 _ 기호를 제외한 다른 기호는 사용할 수 없다
2. 변수명= 맨 앞에는 숫자를 사용할 수 없다
3. 변수명= 예약어를 사용할 수 없다.
※ 할당 뜻 = 변수의 특정 값을 저장하는 것을 우리는 변수의 값을 대입 또는 할당 이라고 한다.
변수의 새로운 값을 할당하는 것을 변수 값의 재 할당 이라고 함

2 상수
- 변하지 않는 값을 저장하는 저장소 .
- 어떠한 값이 변경될수 없다고 확실 할때 변수의 값이 변경되는 것을 방지 함
- 기억하기 어려운 값을 저장해두는 별
ex) 생일,이름,이메일,홈페이지,
ex ) const
3.자료형
- 원시 타입 = 숫자, Bigint , 문자, boolean , null , undefined , symbol
- 비원시 타입 = 객체 (한번에 여러개의 값을 가지는 타입)

- -num 변수처럼 어떠한 자료형이든 한번에 단 하나의 값을 가지는 자료형을 원시
- -Array 변수처럼 한 번에 여러 개의 값을 가지고 있는 변수의 타입을 비 원시 타입




console.log(num === null); ture

※자바스크립트가 다른 프로그래밍 언어들과는 다르게 변수 선언 시 변수의 자료형을 미리
작성하지 않는 이유는 프로그램 실행 중에 자료형이 변환되는 언어이기 때문
- let num = '100' 을 넣을 수 있고 str
- num = 10 을 넣었을 때는 number
즉, 이렇게 하나의 변수에 다른 타입의 값을 저장해도 아무런 에러 없이 유연하게 값과 함께
타입이 변경되는 언어를 동적 타입 언어이다
형 변환

묵시적 형 변환 = 의도해서가 아니라
자동으로 변하는 형 변환

명시적 형 변환 = 자료형이 자동으로 변하는 것이 아니라
우리가 직접 의도적으로 자료형을 변환하는 것

4.연산자

후위 연산은 변수에 1을 더하거나 빼기 바로 직전의 값을 출력
전위 연산은 현재 변수에 담긴 값에 1을 더하거나 뺀 결과
대입 연산자
변수에 특정 값을 대입하는 역할을 하는 연산자로 변수의 값을 대입하거나 할당하거나 결과를 변수에 저장할 때 사용됨
대표적인 연산자는 =

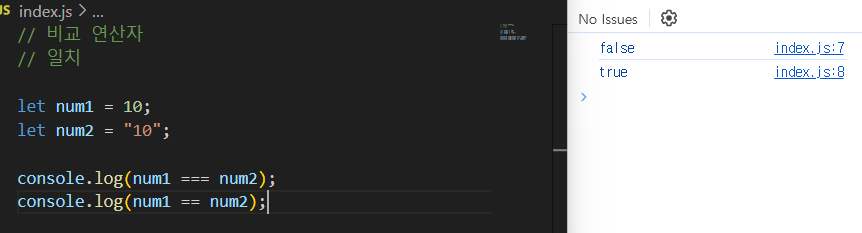
비교연산자

- === 값만을 비교하는 것이 아니라 두 변수의 자료형까지 같은지를 비교하는 연산자
- == 오직 값만 일치하는 연산자
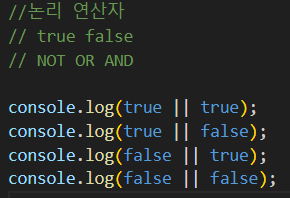
논리연산자

- OR = || 표기 하나라도 true 라면 true
- NOT =! 표기
- AND = && 하나라도 false라는 값이 존재한다면 false
null 병합연산자

삼항연산자

'자바스크립트.기초' 카테고리의 다른 글
| 06.자바스크립트[배열과 객체의 구조분해 할당,spread 와 rest ] (1) | 2024.11.20 |
|---|---|
| 05. 자바스크립트[자바스크립트 배열 내장 함수 -1,2] (1) | 2024.11.20 |
| 04. 자바스크립트[생성자 함수,반복문,객체를 배열로 변경하는 방법] (1) | 2024.11.18 |
| 03. 자바스크립트 [객체,배열] (0) | 2024.11.18 |
| 02.자바스크립트[조건문,함수,Scope,호이스팅,함수 표현식과 화살표 함수 ] (1) | 2024.11.18 |