1 웹과 DOM
자바스크립트는
웹 페이지를 동적으로 만들어주기 위해 개발된 프로그래밍 언어이다.
DOM을 통해 웹 페이지의 요소에 접근할 수 있다
DOM 이란
Document Object Model의 약자로 직역하면 문서 객체 모델 이라고 할 수 있음

DOM 은 HTML로 작성된 여러 요소들에 자바스크립트가 접근하고 조작할 수 있도록 브라우저가 변환시킨 어떠한 객체이다
즉, HTML 로 작성된 요소들을 자바스크립트가 이해할 수 있도록 객체로 변환한 것

웹의 구성요소
- 인터넷에서 사용자들이 정보를 공유할 수 있는 공간
- HTML로 작성된 페이지를 웹 페이지라고 부름
- 웹 페이지가 여러 개 모여있는 웹 페이지들의 집합을 웹 사이트라고 부름
- 웹 사이트는 URL에 접속해서 볼 수 있는 웹 페이지들을 통트렁 부르는 말로 홈페이지라고 함

HTML
Hyper Text Markup Language
웹 페이지의 요소들이 어떻게 구성되어 있는지 알려주는 역할

CSS
Cascding Style Sheets
웹 페이지의 요소들을 꾸며주는 역할( 색상,크기 등)

Javascript
웹 페이지를 동적으로 만들어 사용자와 상호작용을 가능하게 만드는 역할
DOM 트리DOM은 웹 브라우저가 HTML로 작성된 요소들을 Javascript 가 이용할 수 있도록 객체 형태로 변환한 모델임

태그 요소들은 각각 노드라고 부르며 하나의 객체 형태로 이루어져 있음
document는 문서노드이며 파란색으로 표시된 노드들은 요소노드, 분홍색으로 표시된 노드는 텍스트 노드임
2) DOM API -1
DOM은 JavaScript가 자신에게 접근해서 조작할 수 있는 방법을 제공함
JavaScript 를 사용해 DOM 요소에 접근하려면 DOM 이 제공하는 방법인 DOM API 를 사용해야 함
DOM API
getElementByid = 특정 요소를 id 값으로 가져온다는 의미로 특정 요소의 객체 값을 반환함
DOM에서 어떠한 요소를 찾을 때에는 가장 먼저 문서노드 -> 다큐먼트에 접근해야 함

DOM API를 사용해서 특정 요소를 변수에 할당할 때에는 일반적으로 요소를 할당할 변수의 이름 앞에
$라는 기호를 붙여서 작성하거나 변수명의 뒤에 element를 작성함
querySelector
css선택자로 요소 노드를 반환하는 API

JavaScript의 DOM API 에는 조건을 만족하는 요소가 여러 개일 경우 사용하는 DOM API
- querySelectorAll
- getElementByClassName
- getElementsByTageName
querySelectorAll
전달받은 클래스 이름을 갖고 있는 여러 요소들을 전부 찾은 다음 반환하는 DOM API

getElementsByClassName
css 선택자가 아닌 클래스의 이름만으로 여러 요소들을 찾는 DOM API

getElementsByTagName
요소들의 태그 네임을 통해 요소들을 찾을 수 있음. 태그는 div, img, 버튼과 같은 HTML 요소들의 태그 이름임
특정 태그로 이루어진 여러 개의 요소들을 출력할 수 있음

요소들의 속성값과 텍스트 등을 변경할 수 있는 즉, 조작할 수 있는 DOM API
- 요소의 클래스 이름을 변경하는 방법

- ID값을 변경하는 방법

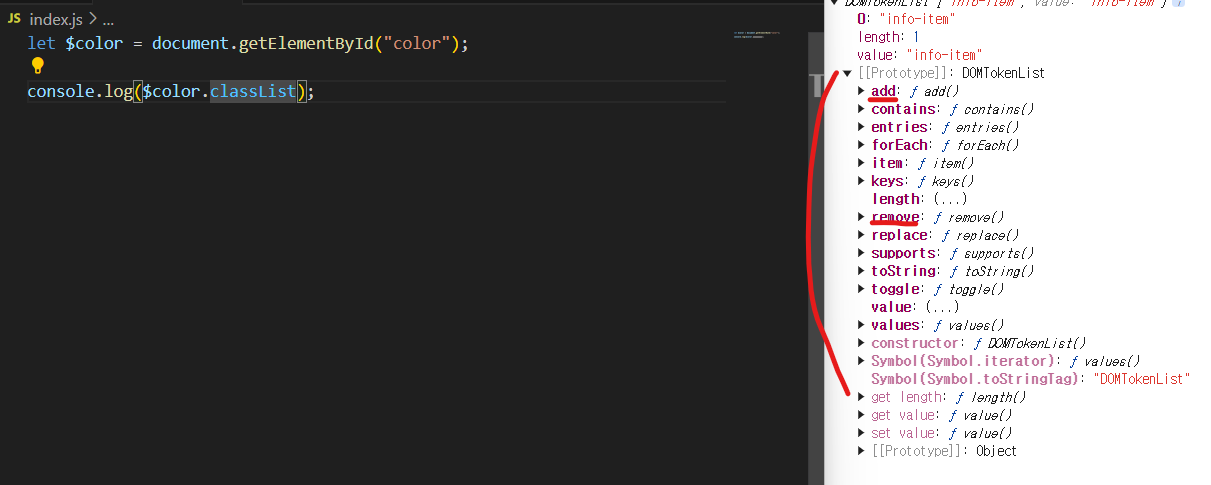
classList는 className처럼 특정 요소의 클래스 속성에 접근 가능한 프로퍼티이지만 add, contains, item과 같은
여러 가지 메서드들을 제공함

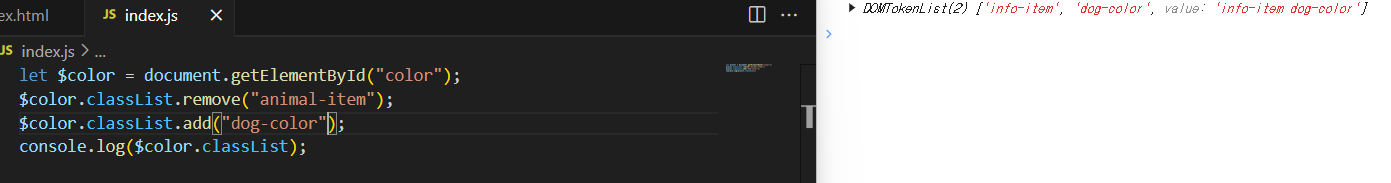
classList add() , remove() 사용해 보기


텍스트 노드의 값을 조작해 보기
textContent ()

요소 노드의 스타일을 조작해 보기

'자바스크립트.기초' 카테고리의 다른 글
| 11.자바스크립트[this-1,2] (0) | 2024.11.26 |
|---|---|
| 10.자바스크립트[웹과 DOM-02] (1) | 2024.11.25 |
| 08.자바스크립트[async 와 await] (0) | 2024.11.25 |
| 07.자바스크립트[비동기 , 프로미스 객체] (0) | 2024.11.24 |
| 06.자바스크립트[배열과 객체의 구조분해 할당,spread 와 rest ] (1) | 2024.11.20 |