1.DOM API-2
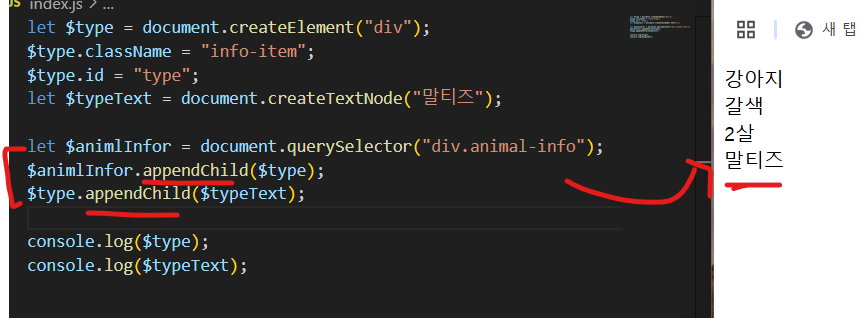
createElement
새로운 노드를 생성할 수 있음

타입 요소에 텍스트 값이 추가됨

별도의 텍스트 노드가 새로 생성됨

DOM API를 사용해 div 요소와 text 노드를 생성했지만 화면에는 '몰티즈'라는 텍스트는 안보임
-> 화면에 보이지 않는 이유는 생성만 되었을 뿐 , 아직 DOM 트리에 추가된게 아니기 때문임


- appendChild라는 메서드를 사용해서 전달받은 노니를 원하는 요소의 마지막 자식으로 추가할 수 있음
- DOM 트리는 노드 간의 상하 관계를 한눈에 볼 수 있는 트리구조임
- 상하관계는 부모 관계라고 함
- appendChild 는 부모 노드를 작성한 다음 부모 노드에 appendChild를 작성하고 appendChild의 괄호 안에는 부모 노드에 새로 추가할 자식 노드를 작성해야 함

버튼 태그로 이루어져 있는 노드를 추가하는 코드
- 새로운 버튼 요소를 생성해야 하므로 버튼이라는 변수에 document.createElement를 사용해 태그의 이름인 버튼을 작성해 버튼요소를 생성
- 버튼 요소의 id는 new 버튼으로 설정, 또한 버튼 요소의 클래스 이름도 new button
- 버튼 요소의 텍스트에는 textContent 사용해서 한글로 '버튼'이라고 작성
- 버튼요소를 클래스 이름이 animalInfo 인 자식 노드로 추가함
- animalInfo 요소를 변수 생성 후 document.querySelector를 사용해서 클래스 이름이 animalInfo 인 div 요소를 할당
- 부모 노드인 animalInfo의 부모 노드를 작성한 다음 appendChild 메서드를 사용해서 추가할 요소인 button 요소를 괄호 안에 작성해 animalInfo 요소의 자식 노드로 button 요소를 추가함
DOM 은 특정 요소에 여러 가지 이벤트를 추가할 수 있는
AddEventListener라는 DOM API를 제공함

AddEventListener( 이벤트, 리스너)를 매개변수로 전달받음
- 이벤트는 어떠한 이벤트를 발생시킬 것인지 나타내고
- 리스너는 앞에 이벤트가 발생했을 때 실행될 어떠한 함수를 전달받음
- window라는 객체에 alert라는 메서드를 사용
- window 라는 객체는 현재 사용하고 있는 웹 브라우저의 창을 나타내는 객체
- alert() 메서드
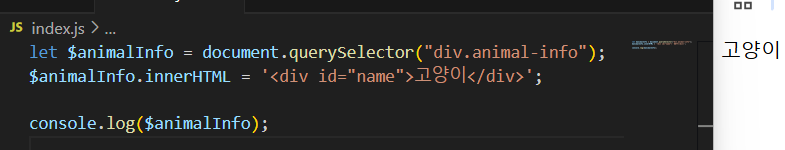
특정 요소의 내부에 HTML 요소를 추가할 수 있는 DOM API 인
InnerHTML
InnerHTML 은
DOM API 속성 중 하나로 특정 요소의 HTML을 문자열 형태로 읽거나 설정할 수 있음
요소의 내부 HTML 을 나타내는 문자열을 반환하거나 설정된 문자열을 요소의 자식으로 해석함

요소 내부에 있는 모든 HTML 요소들이 출력됨
요소의 내부의 HTML 을 새로운 문자열로 생성해 보기

innerHTML을 사용해서 특정요소를 추가하면
기존의 모든 자식 요소들은 제거가 됨 , 새로운 요소로 대책 된다는 특징이 있음
-> 성능이나 보안에 문제가 있기 때문에 주의해야 함. 가능하다면 createElement나 textContent 같은 다른 DOM API를 사용해서 개발하는 게 좋음
2. 여러 가지 폼 조작
폼(Form)이란
웹 페이지에서 사용자로부터 데이터를 수집하거나 사용자와의 상호작용을 가능하게 하는 HTML 요소
자주 사용하는 태그는 <input> <select> <textarea>
label 태그
일반적으로 특정 폼 요소의 라벨을 정의할 때 사용하는 태그
select태그
여러 개의 옵션 중 하나를 선택할 수 있는 드롭다운 목록을 제공

- label의 for 속성을 select id 값으로 설정해 주면 label 태그는 select 태그의 라벨로써 동작함
- select 태그의 내부에 있는 option 태그들에는 value라는 속성은 실제 서버에 전달되는 option 태그의 값으로 폼 데이터를 조작할 때 해당값을 이용함 / 사용자들은 한글로 작성된 과일 이름이지만 자바스크립트 파일에서는 option 태그 내부의 value 속성값으로 폼 요소를 조작할 수 있음
- option에 slected를 작성하면 기본값을 설정할 수 있음

- document에 getElementById를 사용해서 select 요소를 가져온 다음 $fruitselect에 할당함
- 가져온 요소에 이벤트를 처리함
- 이벤트 리스너를 사용하면 사용자가 select 요소의 옵션을 변경할 때마다 이벤트를 감지해 옵션을 변경할 때마다 이벤트를 감지해서 작업을 처리할 수 있음
- 이벤트는 값이 변경될 때마다 실행되어야 하기 때문에 'change' 이벤트를 작성
- 해당 이벤트를 발생할 때마다 실행될 콜백함수에는 매개변수로 event를 전달받아서 전달받은 이벤트라는 값을 사용해서 이벤트. 타깃. 벨류 출력하면 select태그 내부의 값을 변경할 때마다 변경된 값에 해당되는 벨류 값을 출력함
- select 요소를 가져온 다음 옵션 태그에 있는 특정 값을 삭제해보기

- input 태그 사용해 보기
특정 값을 입력하기 위해 사용되는 태그

- input 태그에 type 속성을 알맞게 작성하면 유효성 거사를 자동으로 수행해 준다는 장점이 있음
- 사용자가 어떠한 데이터를 입력할 것인지에 대한 데이터 타입을 명확하게 알 수 있음
- 초기값을 주고 싶다면 value를 작성

- 버튼을 사용하지 않고 input 태그의 값을 가져오고 조작해 보기

- userName의 값을 수정하고 싶다면 value 속성을 사용하고
- 버튼이 아니라 입력폼에 값이 입력될 때마다 입력된 값을 가져오고 싶다면 input요소의 eventListener를 사용해서 input 이라는 이벤트가 발생할때마다 callback 함수의 매개변수로는 이벤트의 타겟에는 value 값을 출력해준다면 비밀번호를 입력하는 input에 값이 입력될때마다 작성되어 있는 값을 출력할 수 있음
'자바스크립트.기초' 카테고리의 다른 글
| 12.자바스크립트[this와 화살표 함수] (1) | 2024.11.26 |
|---|---|
| 11.자바스크립트[this-1,2] (0) | 2024.11.26 |
| 09.자바스크립트[웹과 DOM-01] (1) | 2024.11.25 |
| 08.자바스크립트[async 와 await] (0) | 2024.11.25 |
| 07.자바스크립트[비동기 , 프로미스 객체] (0) | 2024.11.24 |