1. 상태관리와 SPA
상태 ( state ) 란?
값이 변하는 데이터
state라고 불리는 상태는 웹 페이지 내에서 눈에 보이는 눈에 보이지 않는 모든 변화하는 데이터
※ 상태 관리란
데이터의 흐름을 편리하게 관리
상태를 효율적으로 변경
불필요한 리렌더링 발생 X
사용자에게 좋은 경험 제공 (페이지 로딩시간)
"리렌더링"이란 상태가 변경될 때 컴포넌트가 다시 그려지는 과정
파일구조

- 상태관리는 웹페이지의 데이터 흐름을 효율적으로 관리하고 사용자 경험을 개선하는 데 필수적인 기술임
- 상태 관리를 사용하면 하나의 컴포넌트에서 변경사항이 발생한다면 해당 부분의 상태만 변경시킬 수 있기 때문에
- 기존 방식에 비해 성능을 향상하고 데이터를 관리하기 쉽게 만들어줌
- 상태관리를 통해 불필요한 리렌더링을 방지하고 웹 애플리케이션의 성능을 최적화할 수 있음
상태 관리 적용
기본적인 틀

- 자바스크립트 기반의 라이브러리인 React.js 와 비슷한 구조로 state와 setState를 사용해 컴포넌트의 상태를 관리함
- 상태 변화에 따라 웹 페이지를 업데이트하기 위해 rander라는 함수를 사용함
- React 에는 state와 setState와 같은 메서드들이 내장되어 있지만 바닐라 자바스크립에서는 내장되어 있지 않기 때문에 비슷한 기능을 구현하기 위해서는 직접 코드를 작성해야 함
2-2 동물 앨범 만들기

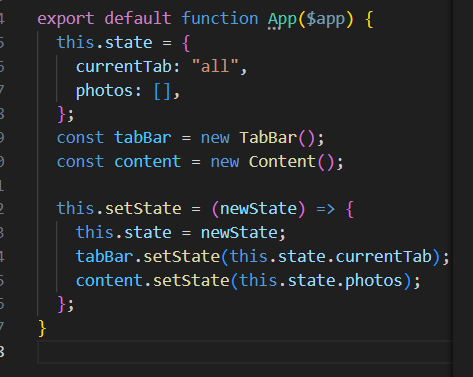
App.js 파일에서 TabBar 와 Content 컴포넌트의 상태를 관리하는 이유는 웹 애플리케이션의 복잡성을 줄이기 위함임

- 제일먼저 this.state 객체를 사용해서 컴포넌트의 필요한 상태를 정의하고 초기화해야함
- 웹페이지에서는 어떠한 버튼을 눌렀는지에 대한 데이터와 API 호출의 결과값 두 개의 데이터를 상태로 나타낼수 있음. this.state 내부의 두개의 데이터를 넣어야함

- 현재 눌린 버튼의 값을 나타내는 currentTab 이라는 프로퍼트를 작성하고 전체를 나타내는 all 이라는 문자열로 초기화함
- 다음 컨텐트 컴포넌트에 표시될 사진들의 데이터를 담기 위해 photos 라는 프로퍼티를 배열의 상태로 초기화함

- 상태들을 업데이트 역할을 하는 this.setState 함수를 생성함
- setState 함수의 매개변수로는 업데이트할 새로운값을 newState 라는 값으로 받고 함수의 내부에서는 매개변수로
전달받은 값을 this.state 에 할당해 state 의 새로운 값으로 업데이트해 줌 - 앱 컴포넌트에서는 이 상태가 업데이트 될 때마다 텝바와 컨텐츠 컴포넌트의 상태도 알맞게 업데이트 해주어야 함
- 텝바 컴포넌트는 4개의 버튼들이 있는 컴포넌트이기 때문에 탭바 컴포넌트에 필요한 상태는 this.state 객체에 내부에 있는 currentTab 에 대한 값이고 컨텐츠 컴포넌트는 사진을 나타내는 기능의 컴포넌트이므로 컨텐츠 컴포넌트에 필요한 상태는 this.state 객체의 photos의 저장된 값이다.
- 각각의 인스턴스들이 갖고 있는 setState 메서드의 인수로 전달해줘야함
- 탭바 컴포넌트와 컨텐츠 컴포넌트도 setState 라는 함수를 가지고 있음
이 값들을 currentTab 와 photos 라는 값을 각각의 인스턴스들이 갖고 있는 setState 메서드의 인수로 전달해주어야함.

- 텝바의 setState 메서드의 인수로는 this.state 객체가 갖고 있는 currentTab 데이터를 전달해주고
컨텐츠 컴포넌트의 setState 메서드의 this.state 의 photos라는 값을 전달해줌 - 탭바 콤포넌트에 필요한 상태 및 기능들을 전달해야함
- 탭바 컴포넌트는 4개의 버튼을 누르는 기능과 어떠한 버튼이 눌렸는지에 대한 상태가 필요함
탭바 함수에는 초기 상태를 나타내는 initialState 라는 값과 버튼을 누르는 기능을 하는 onClick이라는 함수를 전달함

- 탭바 함수에는 초기 상태를 나타내는 initialState 값과 버튼을 누르는 기능을 하는 onClick 함수를 전달함
- 온클릭 함수는 버튼이 클릭될 때 실행되는 함수로 버튼을 누르면 CurrentTab이라는 상태를 눌린 버튼의 값으로 변경 시켜야함
- 눌린 버튼의 상태에 맞는 API 를 호출해 알맞은 데이터를 가져와야함

- 눌린 버튼에 대한 값은 name 이라는 매개변수로 전달 받고 setState 를 통해 상태가 변경되었을 때
state에 정의 되어 있는 값들을 변경 시켜줘야함 - spread 연산자를 사용해서 기존의 상태를 유지하고 this.state 객체에 있는 currentTab 에 대한 값으로는
전달 받은 name을 넣어줌 - 그 다음 photos 의 값으로는 api 를 통해 받아온 사진을 넣어주어야함

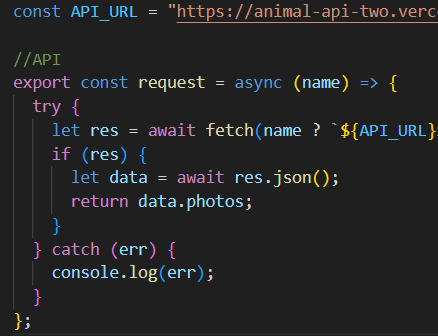
- api 를 호출하기 위해 api 모듈을 import 해야함
- api.js 파일로 이동하면 export 라는 키워드를 통해 해당 함수를 공개 처리해주었고
해당 함수를 request 로 해줌

- 해당 모듈을 사용하기 위해 import 라는 키워드를 작성한 다음 {request}라는 함수를 중괄호 안에
작성해주면 사용가능함 - onClick 함수가 실행 될때 photos 배열의 값을 request 함수의 결과 값으로 변경 시켜줌
- API 는 비동기로 처리해야 하므로 request 함수의 앞에 await 키워드 작성 , onclick앞에 async 작성

- 웹 페이지의 초기 상태 값을 설정해주는 init이라는 함수 추가함
- init 이라는 함수는 현재 this.stae 에서 currentTab 의 초기값은 임의로 설정해주었지만
photos 라는 값에는 빈 배열이 담겨져 있음 - 웹 애플리케이션을 시작할 때 필요한 작업을 실행하고 초기 상태를 설정하는 역할을 하는 함수인 init 함수 추가해야함
- 웹 페이지의 초기 상태에서 필요한 데이터는 여기에서는 모든 동물의 사진임
- init 함수의 내부에서는 모든 사진들을 가져와야함

- API 를 호출해야 되기 때문에 try,catch 로 에러 처리를 해주고 try 문의 내부에서는 사진데이터의 초기값을 나타내는
initialPhotos 라는 변수에 API 결과 값을 넣어주도록 해야함 - await 이라는 키워드를 사용해야하기 때문에 init 함수의 앞에는 async라는 키워드를 작성해줌
- setState 의 내부에서 spread 연산자를 사용해 기존의 상태를 유지하면서 state 객체의 photos 라는 배열을
initialphotos 변수에 할당된 값으로 변경시켜주어야함 - init 함수는 웹 애플리케이션이 실행될 때 실행되어야 하기때문에 코드의 밑에 함수를 호출해줘야함
탬바 컴포넌트의 기능을 개발해야함

상태를 기반으로 페이지를 렌더링할 때 사용되는 가장 일반적인 구조임

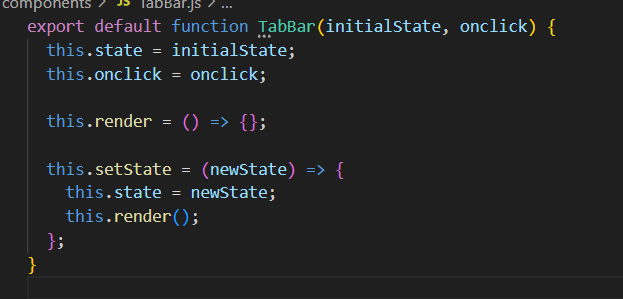
- 탭바.js 파일에서는 탭바라는 컴포넌트를 모듈로서 사용 할 거기때문에 export default 키워드를 작성해주고 이 탬바 함수를 모듈로 내보내 줌
- 함수의 내부에 기본적인 구조로 코드를 작성함
- this.state 와 this render 함수를 작성해주고 state 값을 업데이트 하는 this.setState 함수를 작성해줘야함
- setState 함수의 매개변수에는 업데이트 할 newState 라는 값을 전달받고 setState 내부에서는 this.state 값을 전달받을 값으로 업데이트 해주고 화면을 업데이트해주는 코드를 작성함

- App.js 파일에서 탭바 함수의 initialState와 onClick 을 전달했었는데 탭바 함수의 매개 변수로 initialState, onClick 전달해줌
- 탭바 함수 내부에서의 state 값은 전달받은 이니셜 스테이트로 설정해주고 온클릭또한 전달받은 onclick함수로 설정함
- 탬바 컴포넌트에는 4개의 버튼들을 나타내야 하고 버튼을 눌렀을 때 onclick 함수를 실행해 알맞은 aip 를 호출해야함

- 4개의 버튼이라는 것을 만들어야 하는데 , 템플릿이라는 함수를 만들고 함수의 내부에 템프라는 변수를
선언한 다음 4개의 버튼 요소들을 작성함 - 템플릿이라는 함수가 이 temp 라는 변수에 있는 값을 반환할 수 있도록 리턴문 작성함
- render 라는 함수는 템플릿함수를 통해 반환받은 템프 요소가 id 가 app 인 div 요소 내부에 추가하는 역할을 수행해야함
- render 함수 내부에서는 innerHTML 을 사용해서 새로운 요소를 추가해야
- 먼저 id가 app 인 div 요소를 가져와야함


- 작성한 템플릿을 화면에 나타내주어야함
- render 함수의 내부에서 작성했던 템플릿이라는 함수를 호출해줌
- id가 app인 div요소를 가져와야함
- app.js에서 app이라는 함수가 전달받은 앱 요소를 탭바함수에 전달하고 탭바함수의 매개변수로 앱요소를 받아옴
- 템프에 작성된 요소를 감싸는 외부 div 를 생성해줌
- target 이름 변수에 createElement를 사용해서 새로운 div 를 하나 만들어줌
- div 요소의 클래스 이름을 탭바로 설정해줌
- 매개변수로 받아온 app요소에 appendChild 메서드를 사용해서 생성해 주었던 target 이라는 요소를 추가함
- 랜더 함수의 내부에서 새로 생성한 target 이라는 요소에 innerHTML 을 사용해 this.template 함수의
반환값을 할당해줌 - 마지막으로 this.render함수를 호출

버튼을 흰색 배경으로 바꾸는 코드

클릭했을때 코드
'자바스크립트.기초' 카테고리의 다른 글
| 14.자바스크립트[컴포넌트,모듈] (0) | 2024.11.27 |
|---|---|
| 13.자바스크립트[동물 앨범 만들기] (0) | 2024.11.26 |
| 12.자바스크립트[this와 화살표 함수] (1) | 2024.11.26 |
| 11.자바스크립트[this-1,2] (0) | 2024.11.26 |
| 10.자바스크립트[웹과 DOM-02] (1) | 2024.11.25 |