1일 차 (종이책p.67~100)
3.3기본문법 다루기-1
3.1 뷰 애플리케이션의 기본구조

특히 중요한 역할을 파일은 package.json , index.html , main.js , App.vue 이다
package.json
뷰 애플리케이션에서 가장 중심이 되는 파일임
기본 정보, 의존성 모듈 정보 , 스크립트 명령어 정보등을 담고 있음

name : 애플리케이션을 명확히 구분할 수 있도록 직관적인 이름으로 작성해야함
version : 버전을 나타내는 문자열, 여기서 0,0,0 은 [major]. [minor].[patch] 버전을 의미함
major 는 하위 호환성이 없는 변경 사항이 있을대 증가
minor 는 하위 호환성이 있는 기능을 추가하거나 변경 사항이 있을 때 증가
patch 는 버그나 작은 수정 사항이 있을 때 증가
private : 뷰 애플리케이션의 공개여부
scripts : 뷰 애플리케이션을 빌드하거나 실행할 수 있는 명령어를 등록하는 부분
dependencies : 뷰 애플리케이션을 실행 할 때 필요한 의존성 모듈을 정의 하는 부분
여기에 정의한 모듈은 프로덕션 (production,애플리케이션을 배포하고 서비스하는 단계)
devDependencies : 뷰 애플리케이션을 개발할 때 필요한 의존성 모듈을 정의 하는 부분
여기서 등록한 모듈은 개발 (development, 애플리케이션을 개발하는 단계 )
터미널
npm run dev
- 이 명령어가 실행될 수 있는 근거는 scripts 부분에 정의된 명령어에 있음
- scripts 부분에 dev 속성이 있어서 해당 명령어가 실행됨
- dev 속성에 "vite" 값 때문에 vite 라이브러리를 실행해 개발 서버가 구동됨
npm install [페키지명] [--save | --save-dev]
- 이 명령어로 설치되는 패키지는 dependencies 나 devDependencies 에 의존성으로 등록됨
- --save 옵션을 주면 dependencies 에 설치
- --save dev 옵션을 주면 devDependencies 에 설치
- 아무 옵션 없으면 --save 설치
index.html
npm run dev 명령어를 입력하면 개발 서버가 구동됨
개발서버가 구동되면 가장 먼저 index.html 파일을 서버에 로드(load) 함
1. 기본 언어 설정은 ko
2. <div id ="app"></div> id 속성의 값이 "app"인 HTML 요소를 루트(root) 요소로 지정
3.<script type="module" src = "/src/main.js></script> 뷰 애플리케이션의 핵심인 main.js 모듈을 불러오는 부분
main.js
index.html 파일에서 main.js 파일을 불러오면 뷰 애플리케이션의 코드가 실행됨
main.js 파일은 뷰 애플리케이션을 초기화하고 구성하는 역할을 함

- main.css 파일을 불러와서 컴포넌트에 스타일을 적용함
- veu 패키지에서 함수를 가져옴 . 모든 뷰 애플리케이션은 하나의 인스턴스를 가지는데 createApp() 함수가
뷰 애플리케이션의 인스턴스를 생성하는 역할을 함 - App.vue 파일을 불러옴 . 이 파일이 루트(root) 컴포넌트가 됨
- createApp(App) 함수로 뷰 애플리케이션의 인스턴스를 생성함
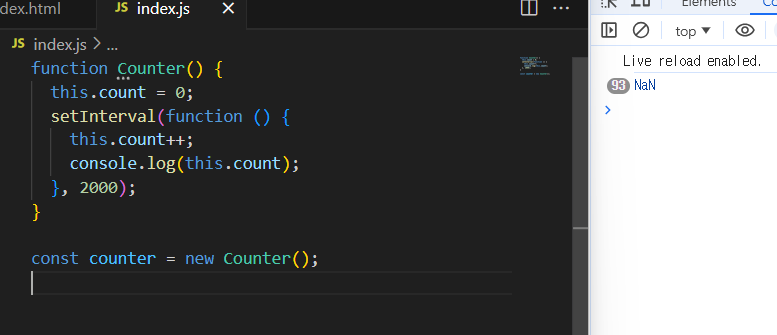
JavaScript에서 "인스턴스(instance)"란
클래스나 객체 생성자로부터 생성된 특정 객체를 의미합니다.

App.vue
- App.vue 파일처럼 확장자가 vue 인 파일을 뷰에서는 SFC ( single File Component) 다른말로 하면 컴포넌트 라고 함
- App.vue 파일은 뷰 애플리케이션에서 루트 컴포넌트 역할을함
루트 컴포넌트란
컴포넌트 중에서도 뷰 애플리케이션이 최초로 진입하는 가장 상위에 있는 컴포넌트임
- SFC는 <script> , <template>, <style> 태그로 영역을 구분함
3.2 뷰 애플리케이션 인스턴스
뷰 애플리케이션 인스턴스는 뷰 패키지의 구조와 기능을 뷰 애플리케이션에서 사용 할 수 있게 하는 진입점 역할을 함
인스턴스란
- 인스턴스는 객체지향 언어 대부분이 가지고 있는 프로그래밍 개념임
- 자바스크립트에서 인스턴스(instance) 는 클래스의 실체화된 객체를 의미함
- 클래스가 객체를 생성하기 위한 템플릿이라면 , 인스턴스는 해당 클래스의 실제 객체임
뷰에서 인스턴스를 생성하는 코드는 main.js 파일에 작성함

- 뷰 패키지에서 createApp() 가져옴 . createApp() 함수는 뷰 패키지에 정의된 vue 클래스의 인스턴스를 생성하는 역할을 하는 함수임
- createApp() 함수로 Vue 인스턴스를 생성하고 생성한 인스턴스를 mount() 함수로 HTML DOM 과 연결함
뷰 패키지에 내장된 여러 기능과 구성 요소를 뷰 애플리케이션에서 사용할 수 있도록 생성한 인스턴스가 진입점 역할을함
인스턴스의 구성요소
cd vue-project = 터미널 경로 를 지정해주고
npm run dev


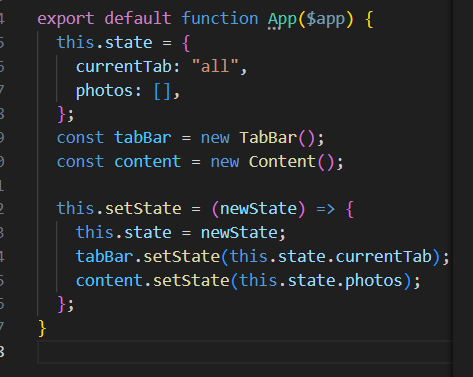
- 코드를 보면 객체에 data , methods , render 라는 3가지 속성이 있음
- 3가지 속성은 HTML 구조 , 데이터 , 함수 등을 객체 속성으로 설정함
- 이 속성들을 매개변수로 전달해 객체를 바탕으로 뷰 애플리케이션의 인스턴스를 생성함
이때 data , methods , render 와 같은 속성들을 인스턴스 구성요소라고 함
객체에 포함되는 구성 요소의 코드가 길어지면 가독성이 떨어지고 코드의 유지보수도 어려움
-> SFC라는 독자적인 파일 형식을 만듬
-> App.vue 가 SFC 파일임 . 뷰 애플리케이션 인스턴스의 설정 정보가 들어있음
인스턴스를 생성할 때 SFC 파일을 createApp() 함수의 매개변수로 전달하면 SFC 파일의 설정 정보를 가져와
인스턴스를 생성함
-> 이 방법으로 작성한 코드가 main.js 파일임
SFC의 구조
SFC 는 뷰만의 특별한 파일형태로 , 확장자가 vue 인 단일 구성 요소임
단일 구성 요소는 하나의 파일에 인스턴스 구성 요소와 관련한 모든 코드가 포함되는 것을 의미함
※ SFC 파일에 <template> 태그를 1개 이상 포함해야한다는점 기억하기
- <script> 태그 영역
뷰에서 객체를 작성할 때 지켜야 하는 문법 규칙을 옵션 API 라고 함 - <template> 태그 영역
HTML 코드를 작성함 - <style> 태그 영역
css 스타일 적용
뷰 애플리케이션 생성하기
- npm create vue@lastest
- cd vue-project
- npm install

옵션스 API 사용하기
- SFC 파일의 <script> 태그 영역에는 SFC 파일에서 사용할 로직 자바스크립트로 작성함
- 그중 하나가 SFC 파일의 기본 형식에서 언급한 옵션스 API 임
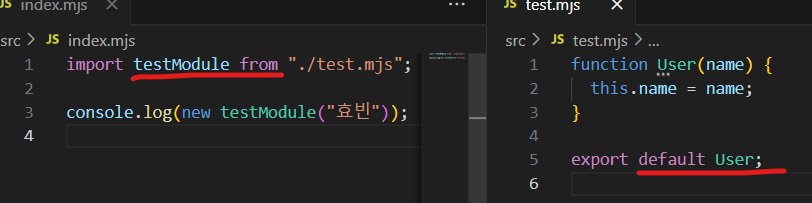
- 옵션스 API 는 export default 키워드로 내보내는 객체({})안에 여러 속성을 사용하는 형태임
컴포지션 API
컴포지션 API 도 SFC 파일의 <script> 태그 영역에 자바스크립트 코드를 작성하는 방법중 하나임
데이터 정의하기
- <script> 태그 영역에 로직을 작성할 때 가장 기본이 되는 개념은 데이터임
- 여기서 데이터는 컴포넌트 전반에 걸쳐서 사용하는 값
- 뷰에서는 data 옵션 속성을 사용함

data 옵션 속성에서 return 문으로 반환하는 객체에 정의된 속성이 SFC에서 사용할 수 있는 데이터 속성임

데이터 보간 사용하기p84
'vue.js 코딩자율학습' 카테고리의 다른 글
| Vue.js[뷰를 사용해야하는 이유,첫번째 뷰 애플리케이션 만들기]_01일차 (0) | 2024.11.25 |
|---|