1. 비동기
1) 동기와 비동기란
동기란 하나의 작업이 실행되는 동안은 다른 작업을 수행하지 않는 방식, 즉 순차적인 방식

※ 비동기
작업이 종료되기를 기다리지 않고 다른 작업을 병렬적으로 수행하는 방식
동시에 여러 작업을 한 번에 처리할 수 있기 때문에 훨씬 빠르게 작업할 수 있음


- 작업을 수행하는 어떠한 주체를 스레드라고 함
- 자바스크트는 싱글스레드 언어로 한 번에 하나의 작업만 수행할 수 있음
- 멀티스레드 작업 방식으로는 작업을 할수 없음
- 하나의 스레드에서 여러 개의 작업을 한 번에 비동기로 처리해야 함



'종료'라는 단어가 먼저 출력된 이유는
SetTimeout 함수 안에 있는 콜백 ㅎ마수가 실행이 종료될 때까지 즉 3초라는 시간을 기다리지 않고
아래 작성된 '종료'를 출력하는 코드가 바로 실행 되었기 때문이다


※ 비동기 필요성
성능과 반응성을 향상시키고 가독성과 유지보수성이 높은 코드를 작성할 수 있도록 도와줌
- 성능 향상 : 비동기 처리를 통해 코드가 실행되는 동안 다른 작업을 동시에 처리할 수 있음
- 반응성 향상 : 긴 작업이 백그라운드에서 처리 되는 동안 UI는 계속 사용자 입력에 반응할 수 있음
- 효율적인 리소스 사용 : 여러 작업을 동시에 처리함으로써 시스템 자원을 효율적으로 활용
- 코드 간결성 및 유지 보수성
2. 프로미스 객체
자바스크립트에는 작업을 비동기로 처리할 때 사용하는 프로미스라는 객체가 있다.

- 프로미스 객체는 new 키워드와 생성자를 사용해서 생성할 수 있다
- 객체 생성시 인수로 executer라는 생성함수를 전달받는다
- executor라는 실행 함수에는 매개변수로 resolve와 reject라는 콜백함수를 전달받음
- 비동기 처리 작업은 항상 작업처리의 성공 여부에 따라 함수를 다르게 호출해야 한다는 특징이 있음

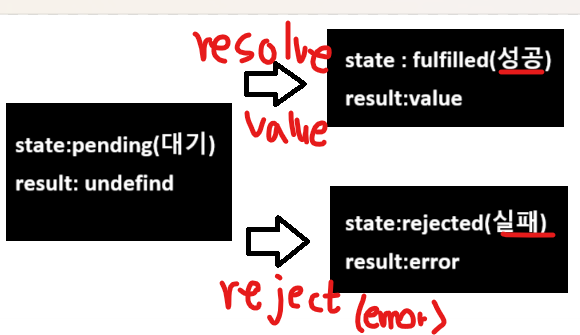
생성자를 통해 생성된 프로미스 객체는 state와 result라는 프로로퍼티를 갖는다
promis객체가 생성되면 바로 executor함수가 실행됨

- then 메서드의 첫번째 인수로는 프로미스 객체가 Fulfilled 상태, 즉 성공일 때 실행되는 함수
- catch 메서드는 해당함수가 실패 해쓸때 자동으로 실행되는 함수로 괄호 안의 에러를 작성할 수 있음
※ 자바스크립트를 사용해 개발을 할 때 프로미스 객체를 사용하는 이유는 자바스크립트의 비동기 처리 방식의 문제점 중 하나인 콜백 지옥을 해결 할 수 있기 때문이다
콜백 지옥이란 ? 프로미스 객체가 이를 어떻게 해결할 수 있는지 해결책 알아보기

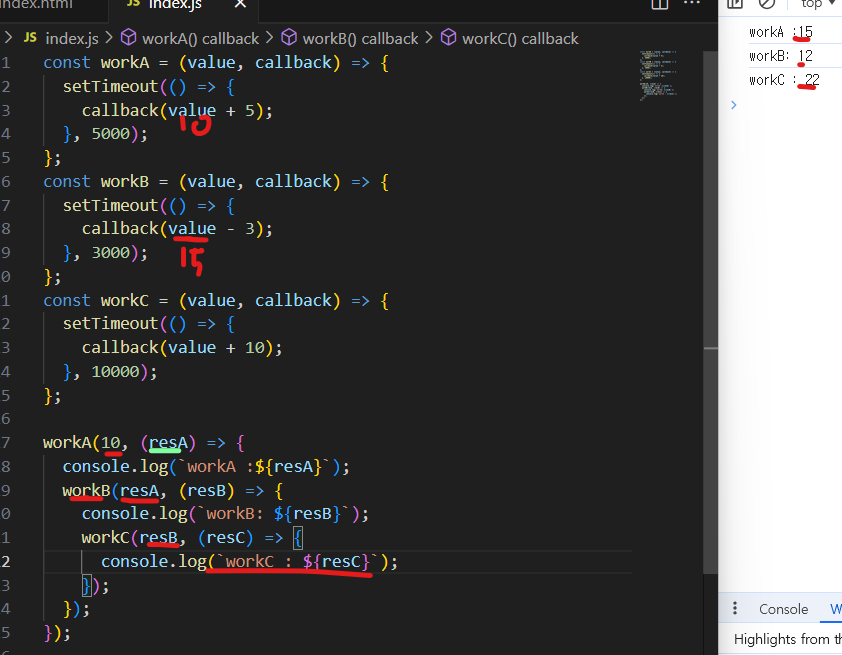
자바스크립트에서 비동기 함수의 결과 값을 이렇게 또 다른 비동기 함수에서 사용하기 위해서는
다음과 같이 콜백 함수 안에 다시 콜백함수를 전달하는 방식으로 전달해주어야 함
-> 비동기 함수를 이러한 방식으로 처리하면 함수의 실행 순서를 알기 쉽고 유연한 프로그램을
할 수 있다는 장점이 있지만 코드가 매우 복잡하고 가독성이 떨어지면서 오류를 발생시킴


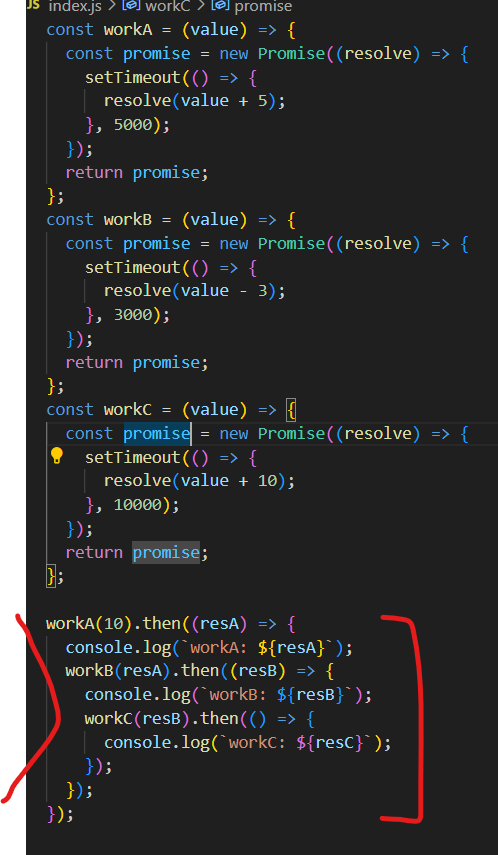
workA는 현재 리턴문을 통해 프로미스 객체를 반환하고 있고 객체는 이렇게 then 메서드를 사용할 수 있기 때문에
workA 함수의 호출 결과에는 이렇게 then 메서드를 사용할 수 있음
동일하게 workA를 호출해 주고 then 메서드를 사용해서 resA라는 매개변수를 전달받는 콜백함수를 작성해 주고
return 문을 사용해서 workB 함수를 사용해서 호출한 값을 반환해 줌
반환하는 값 또한 promise 객체 이기 때문에 해당 값에도 then 메서드를 사용할 수 있음
- 콜백지옥 해결방안 -
이렇게 계속해서 프로미스 객체를 반환해서 then 메서드를 연속적으로 사용하는 방식을
프로미스 체이닝이라고 함
-> 코드를 아래쪽으로 계속해서 작성할 수 있기 때문에 훨씬 더 직관적으로 해석, 깔끔함
'자바스크립트.기초' 카테고리의 다른 글
| 09.자바스크립트[웹과 DOM-01] (1) | 2024.11.25 |
|---|---|
| 08.자바스크립트[async 와 await] (0) | 2024.11.25 |
| 06.자바스크립트[배열과 객체의 구조분해 할당,spread 와 rest ] (1) | 2024.11.20 |
| 05. 자바스크립트[자바스크립트 배열 내장 함수 -1,2] (1) | 2024.11.20 |
| 04. 자바스크립트[생성자 함수,반복문,객체를 배열로 변경하는 방법] (1) | 2024.11.18 |